Recently I did a presentation with the title "5 cool things you can do with HTML 5". I even did that presentation 3 times within a week: OUG Ireland had the premiere, then OUG Norway and OGH APEX Day as the last one of the week. I've planned the same - or similar - presentation for the upcomig Collaborate and OUG Bulgaria conferences.
As the most stuff I present is demo (the slide deck is just 5 pages), people frequently ask whether I could write blogpost on one of the subjects. So why not create a sequence of 5 posts....that should make sense.
So this is that first of five posts. I hope, not promise, to finish it within a week or two...
Cool thing 1 - Input Types
With HTML5, you can use both new Input Types as well as additional Attributes. New Input Types are URL, email, number, search and more - see http://www.w3schools.com for a complete list. The definition is very straightforward. In your HTML, replace type="text" with type="email". So the definition is something like : <input type="email" value="" size="30">.
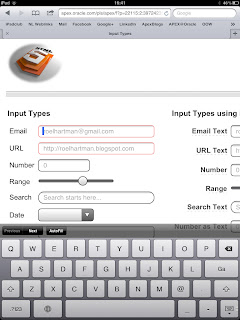
In a regular, desktop, browser that change doesn't seem to do anything, but if you visit that page using a mobile browser, you definitely notice the difference: (On an iPad/Phone/Pod) the virtual keyboard changes and will contain a "@" sign. And something similar happens for URL's (a ".com" key will appear) and numeric fields. And that's all without any coding!
But in an APEX environment you can't natively use these kind of fields - unless you write all the code the retrieve and store the information yourselves. Luckily there is a plugin available (on http://apex-plugin.com/) that bridges that gap. And even better...in APEX 4.2 these item types will be 100% native available!
Apart from the new input types, you can also use the new attributes as defined on http://www.w3schools.com. Two of those new attributes are particulary cool : Placeholder and Required. The "placeholder" attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The hint is displayed in the input field when it is empty, and disappears when the field gets focus.
The "required" attribute - not surprisingly - specifies that an input field must be filled out before submitting the form. You can set these attributes using the "HTML Form Element Attributes" property of any (text) field. And when you combine that with a CSS3 style setting using a pseudo class ":required" selector, like
:required {
border-color: #88a;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 255, .5);
}
you get the red boxes around the input field.
Custom data attributes
Another new HTML5 feature is the support for custom attributes inside HTML elements. In the old world you could add an item using:
<input type="text" id="Roel" value="Roel Hartman" book="Expert Oracle APEX" twitter="RoelH" />
So you could use any custom attribute name you can come up with. In HTML5 however, you should prefix your custom attributes with "data-". So the HTML for the example above should be:
<input type="text" id="Roel" value="Roel Hartman" data-book="Expert Oracle APEX" data-twitter="RoelH" />
Having done that, you can easily access your custom attributes in Javascript:
$("#Roel").data().twitter;
And you can also create, change or remove the data-values by something similar to:
$("#Roel").data().testing="Test123";
(or using the setAttribute, getAttribute and removeAttribute methods).
The last thing I would like to mention is the "speech" option, see a previous blogpost (http://roelhartman.blogspot.co.uk/2012/01/wouldnt-you-like-to-talk-to-your-apex.html) for more info on that one!
The "required" attribute - not surprisingly - specifies that an input field must be filled out before submitting the form. You can set these attributes using the "HTML Form Element Attributes" property of any (text) field. And when you combine that with a CSS3 style setting using a pseudo class ":required" selector, like
:required {
border-color: #88a;
-webkit-box-shadow: 0 0 3px rgba(0, 0, 255, .5);
}
you get the red boxes around the input field.
Custom data attributes
Another new HTML5 feature is the support for custom attributes inside HTML elements. In the old world you could add an item using:
<input type="text" id="Roel" value="Roel Hartman" book="Expert Oracle APEX" twitter="RoelH" />
So you could use any custom attribute name you can come up with. In HTML5 however, you should prefix your custom attributes with "data-". So the HTML for the example above should be:
<input type="text" id="Roel" value="Roel Hartman" data-book="Expert Oracle APEX" data-twitter="RoelH" />
Having done that, you can easily access your custom attributes in Javascript:
$("#Roel").data().twitter;
And you can also create, change or remove the data-values by something similar to:
$("#Roel").data().testing="Test123";
(or using the setAttribute, getAttribute and removeAttribute methods).
The last thing I would like to mention is the "speech" option, see a previous blogpost (http://roelhartman.blogspot.co.uk/2012/01/wouldnt-you-like-to-talk-to-your-apex.html) for more info on that one!
You can see them all in action (and whether your browser supports it or not) on : http://apex.oracle.com/pls/apex/f?p=22115:INPUTTYPES
The next post will cover Web Storage!
The next post will cover Web Storage!

Comments